

- #WORD FOR MAC 2011 ACCESSIBILITY CHECKER CODE#
- #WORD FOR MAC 2011 ACCESSIBILITY CHECKER DOWNLOAD#
- #WORD FOR MAC 2011 ACCESSIBILITY CHECKER FREE#
- #WORD FOR MAC 2011 ACCESSIBILITY CHECKER WINDOWS#
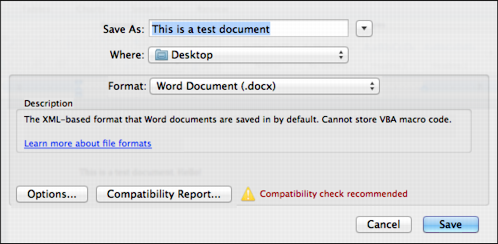
Enter the appropriate alternative text in the Description field, NOT the Title field. Select the Alt Text option in the sidebar.Right-click on the image and select Format Picture.The document's readability is increased for all users.The document retains this structure when correctly exported to HTML or PDF.Word documents with a true heading structure provide at least two benefits: Headings 1, 2, or 3 can also be assigned using Command + Option + 1, 2, or 3, respectively.Click on the appropriate heading level in the Styles in-ribbon gallery e.g., Heading 1.In your document, select the text to convert to a heading.
#WORD FOR MAC 2011 ACCESSIBILITY CHECKER WINDOWS#
Availability: Accessibility Checker is now available and easily discoverable in Word, Excel, PowerPoint, OneNote, Outlook and Visio on Windows desktops. The Accessibility Checker is now easily discoverable, helping you find and fix issues that might make your content difficult for people with disabilities to consume. Saving as HTML Select the Word logo in the upper-left corner and then select Save As Other Formats. The checker presents accessibility errors, warnings, and tips for making repairs.
#WORD FOR MAC 2011 ACCESSIBILITY CHECKER DOWNLOAD#
#WORD FOR MAC 2011 ACCESSIBILITY CHECKER CODE#
Bellow given code snippet will perform above given all operations and set browser zoom level 100%. Then we will set browser zoom level to 100%.
#WORD FOR MAC 2011 ACCESSIBILITY CHECKER FREE#
Download the Free Phaser 3 with Modern JavaScript Book from Ourcade A fast, free and fun open source framework for Canvas and WebGL powered browser games.To make matters worse, JavaScript in 2018 is legitimately complex. It’s impossible to know which framework you will be using, how your project is going to be set up and what configuration your project needs to run.

Browser development is wildly different than most platforms, though.Just store current zoom level instead of creating an iframe. Detect browser zoom in javascript 'zoom' event is triggered on window on every browser zoom change.Today, the work pioneered by the Firebug community through the last 12 years lives on in Firefox Developer Tools. We fought the good fight and changed how developers inspect HTML and debug JS in the browser. The story of Firefox and Firebug are synonymous with the rise of the web.This system supports only Internet Explorer versions 6 through 11 (versions 8, 9, 10, and 11 only in Compatibility View).Click on Zoom, there will pop up a Zoom window, in which users can make the Zoom setting.

Method 2: On Menus tab, click View menu, and you can obviously see Zoom from the View drop-down menu.


 0 kommentar(er)
0 kommentar(er)
